簡単15分!Cocoonブログのヘッダーロゴの作成と設定方法【Canva】

ブログのヘッダーロゴは、訪問者が一番最初に見るところ!



ロゴが通常の文字だと、なんとなく「初心者ブログ感」が漂ってしまう気がするのは私だけでしょうか?
無料テーマCocoonでも、ロゴを「文字」から「画像」に変えるだけで一気に垢ぬけたブログに変わります。
本記事では、私が実際にブログのヘッダーロゴ作成に使ったツールと過程、設定方法までご紹介します。
- ブログのヘッダーロゴの作り方
- ロゴ作成におすすめの無料ツール
- テーマ「Cocoon」での設定方法
このブログは、ブログ10ヶ月目に「Cocoon」からWordPressテーマ「SWELL」
>> SWELLへ移行した理由は?移行時間は?
ブログのヘッダーロゴ変更のビフォーアフター
まず、私のブログヘッダーロゴの設定前後のビフォーアフターを紹介します。
もともとの文字設定(Before)とロゴ画像設定(After)のトップ画面比較です。


↓↓↓





デザイン素人の作品ですが、ロゴを変えただけで雰囲気が一気に変わりました♪
ブログのヘッダーロゴの作成方法


実際に私が上記ブログヘッダーロゴ画像の作成過程をご紹介します。
作成ツールはぶっちゃけ何でも大丈夫なのですが、私は無料のオンラインデザインツール「Canva」(※一部機能は有料)を使って作成しました。
そのため、Canvaでの作成方法を具体的に説明していきます。



ちなみに、私のファビコンやトップページのロゴ、アイキャッチ画像等はすべてこのCanvaで作成しています!
- Webブラウザ上で使えるグラフィックデザインツール
- インストールの必要なし!
- PCでもスマホでも作業OK!
- 豊富なデザインテンプレートと素材あり
- 無料登録ですぐに使える(無料版・Pro版あり)
- 無料版でもめちゃめちゃ有能
- Pro版だと素材&機能が使い放題
- Canva Proも30日間の無料お試し可能
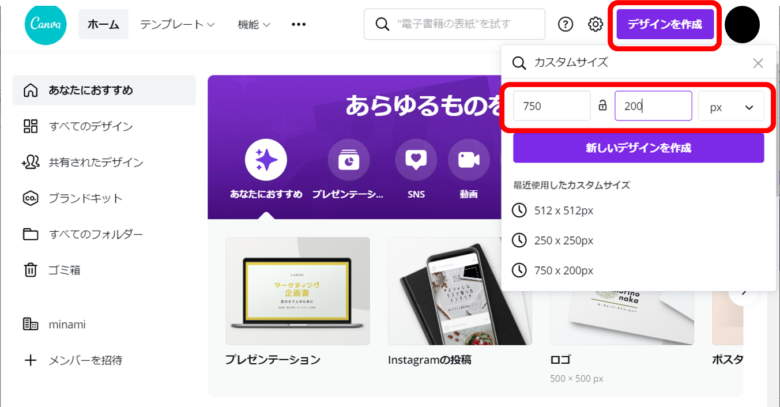
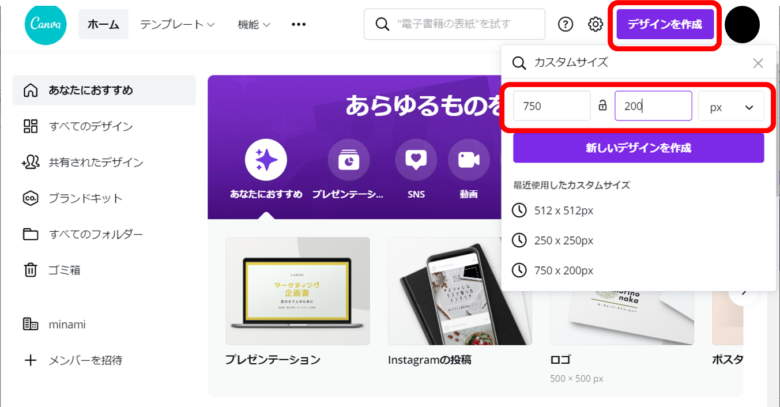
①Cocoonヘッダーロゴ画像のサイズは?
画像サイズは「実際にブラウザ上で表示するサイズの2倍の大きさ」で指定をしましょう。
私の場合は、「750×200px」サイズで作成しました。
※実際にブログで表示するサイズは、高さ100pxで指定しています。
Canvaのホーム右上の「デザインを作成」⇒「カスタムサイズ」で画像サイズを指定します。


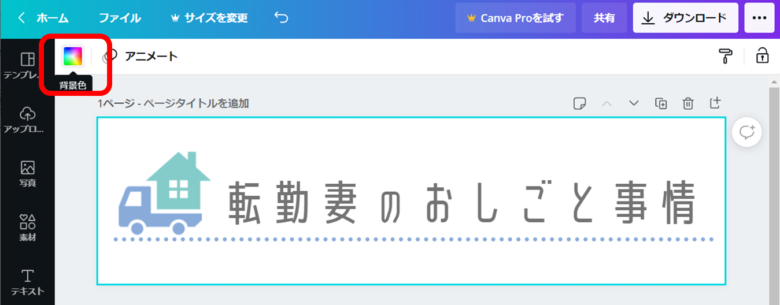
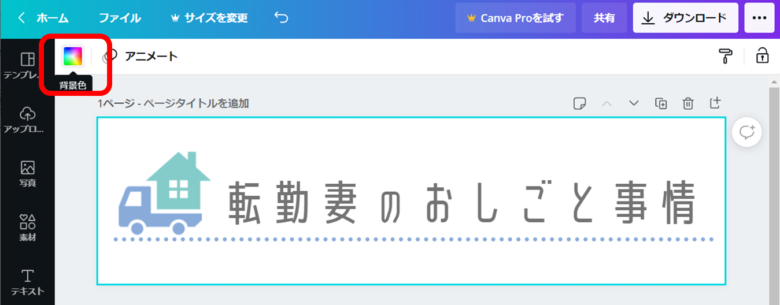
②ブログのヘッダーロゴの背景色は?
Canvaでは、背景透過機能は有料オプションとなっています。
そのため、無料版Canvaを利用する場合、先にブログのヘッダー背景に合わせてロゴ画像の背景色を指定しておきましょう。


↓ヘッダー背景色がカラーなのに白色のままでつくってしまうと、非常にダサい事態になってしまうので注意!


③ブログヘッダーの「ロゴ文字」部分をつくる
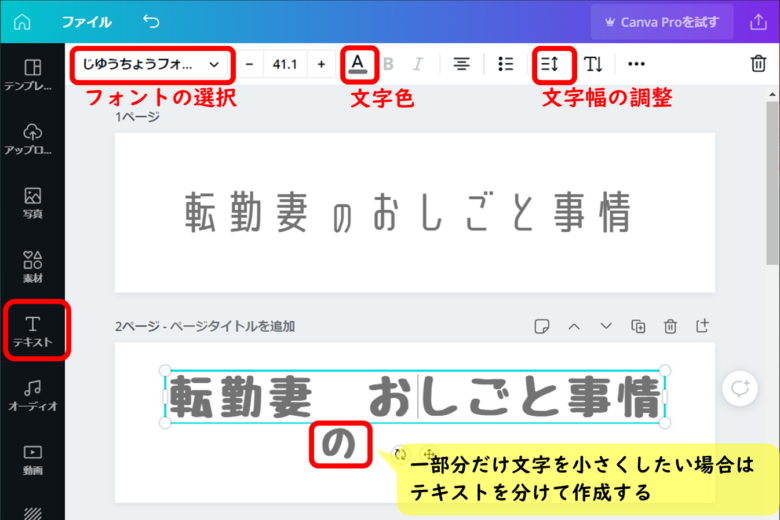
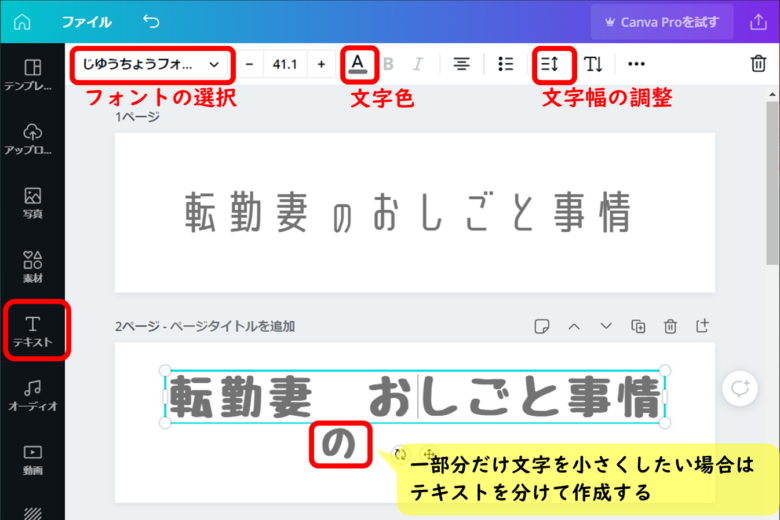
左メニューバーの「テキスト」でテキストを挿入できます。
ロゴ部分の作成時に気を付けたいポイントはこちら。
- 文字フォントをブログの雰囲気に合わせて選ぶ
- 文字色をブログデザインに使っている色と合わせる
- フォントに合わせて文字幅を調整する
- サイト名が日本語の場合、助詞の文字サイズを小さくするとバランスがとりやすい


Canvaは1つのテキストの中で文字サイズを変えることができません。
助詞等の一部分のみの文字サイズを小さくしたい場合は、テキストを分けて作成しましょう。



イラストや装飾を入れなくても、フォントの凝ったロゴ画像にするだけでブログデザインレベルが一気に上がりますよ!
④ブログヘッダーの「イラスト部分(装飾)」を作る


文字に加えて、イラスト(装飾)を入れるとよりオリジナル性の高いヘッダーロゴが完成します。
私の場合は、「フリーアイコン素材サイト」と「Canvaの素材」を利用しました。
フリーアイコン素材をつかう
ブログロゴの場合、イラストよりもアイコンの方が使いやすくてオススメです。
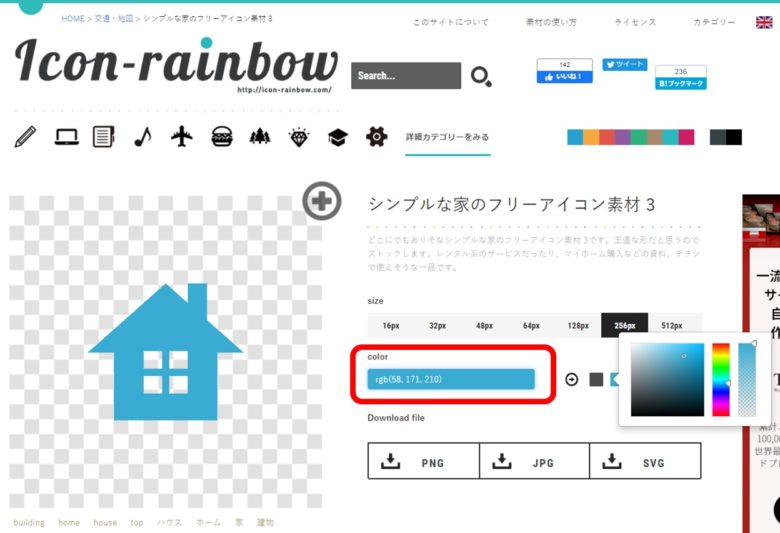
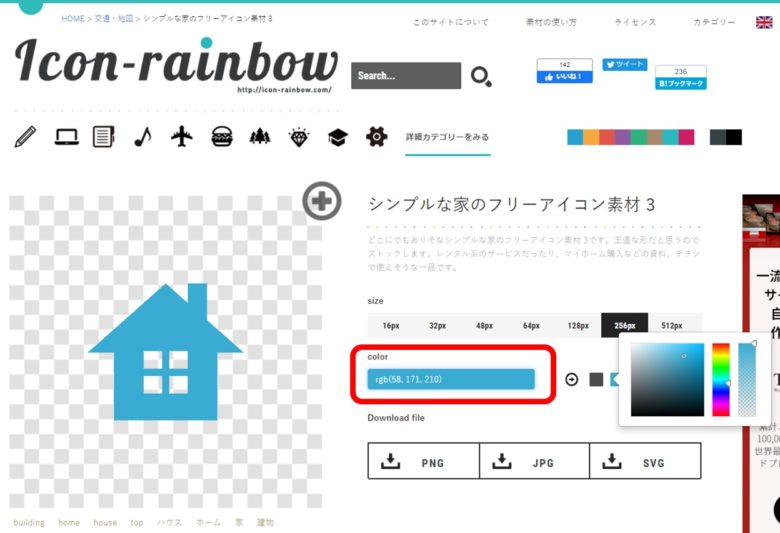
私が利用したのは、フリーアイコン素材サイト「icon-rainbow」さん。


- アイコンの種類が豊富
- かわいい&おしゃれなアイコンが多い
- アイコンのカラーを自由に変更できる(カラーコードによる指定OK)
- 商用利用OK、クレジット標記不要
アイコンの色は、右に出てくるカラーピッカーで選ぶ他、16進数カラーコード(#000000)での指定もできます。


色指定後に「PNG」形式で保存し、Canvaで「アップロード」して使いましょう。



私は、Cocoonで愛用中のスキン「Season(winter)」のカラーコードに合わせて色を選びました。
家のアイコンとトラックのアイコンを組み合わせて、「転勤族」をイメージしたつもりです。
【参考】Cocoon標準スキン全種の画面サンプルとカラーコード一覧(綾糸.net セカンド)
Canvaの無料素材を使う
Canvaには、すぐに使える無料素材が用意されています。
線や図形はもちろん、手書き風のイラストや水彩画風のイラスト等、種類も豊富!
フリー素材サイトからダウンロードするよりもお手軽に利用できます。


画像が完成したらpng形式でダウンロード⇒圧縮
完成したら、Canva画面右上の「ダウンロード」ボタンから画像データをダウンロードします。
※「png」形式を推奨
ダウンロード後は、オンライン圧縮ツールを用いて画像を圧縮しましょう。
Cocoonでのヘッダーロゴ設定方法
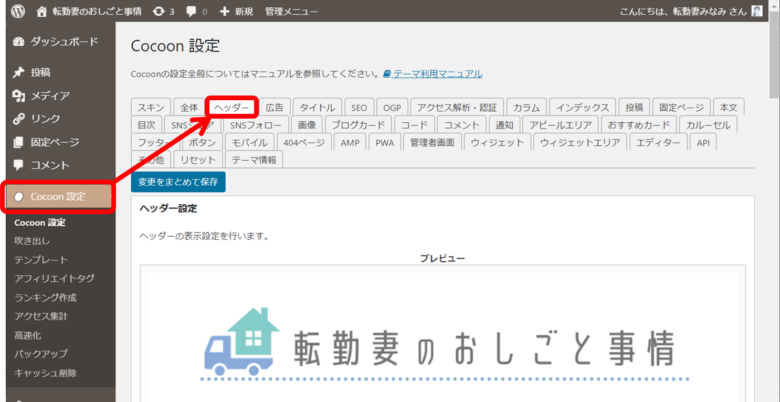
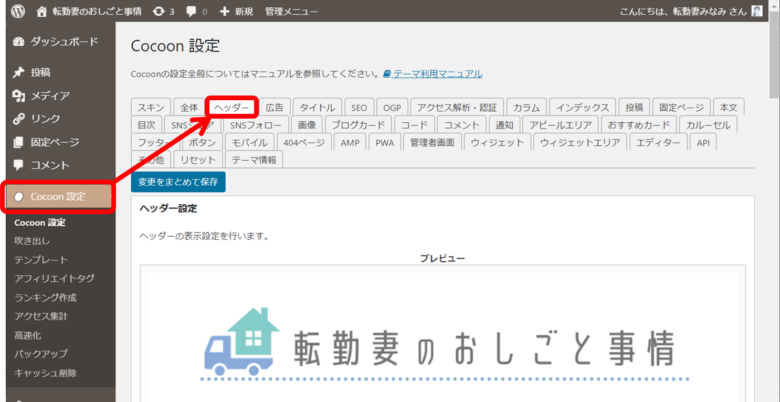
WordPressにログインして「Cocoon設定」⇒「ヘッダー」タブを開きます。


ヘッダーロゴの設定をしていきます。


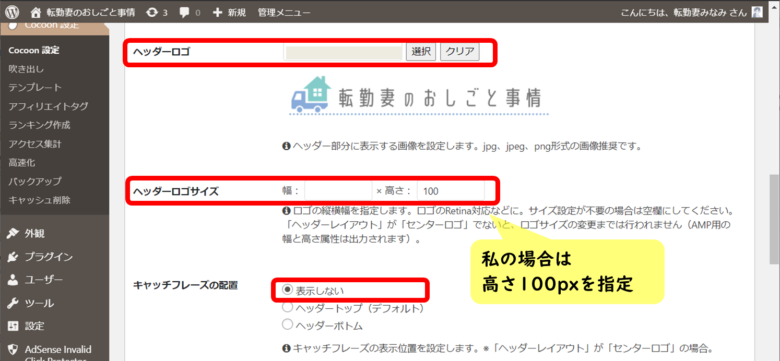
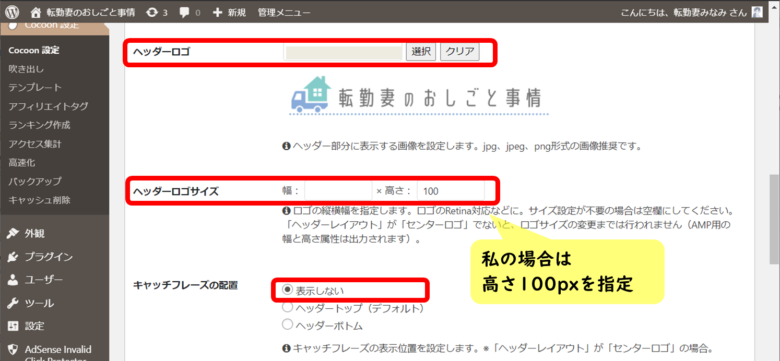
ヘッダーロゴ
で先ほどCanvaで作成して圧縮したロゴ画像を選択します。
ヘッダーロゴサイズ
空欄でも構いませんが、私はRetina(MacやiPhone等の高精細ディスプレイ)に対応するために画像の2分の1の高さ(100px)を指定しています。
キャッチフレーズの配置
「表示しない」を選択。
これだけで、ヘッダーロゴの設定完了です!



とっても簡単♪
まとめ:初心者でも作成から設定まで15分でOK!
今回、Canvaでのブログのヘッダーロゴ画像の作り方についてご紹介しました。
でも「Canvaの操作にどうしても慣れない…」という方は、Microsoft「PowerPoint」を使っても大丈夫です。
画像のサイズにだけは注意して作成しましょう。
イラストや装飾を加えず、少しフォントに凝った文字画像に変えるだけでもブログトップが見違えますよ!
このブログは、ブログ10ヶ月目に「Cocoon」からWordPressテーマ「SWELL」
>> SWELLへ移行した理由は?移行時間は?
「ブログ運営」に関するオススメ記事
- 【ブログの始め方】簡単&費用を抑えた副業ブログの始め方
- 【運営報告】ブログ運営1年間で稼げる?PV・収益すべて大公開
- 【ココナラ】ブログ用オリジナルアイコンをおすすめする理由
- 【ブログロゴ】ブログのヘッダーロゴの作り方
- 【検索順位ツール】PVを増やすなら!WindowsでもRankTrackerがおすすめ
- 【ブログ口座】ブログ収入の専用銀行口座を作るべし!おすすめ口座3選
- 【ブロガー開業届】扶養内の主婦が開業届!メリット・デメリットは?
- 【ブログのお金】副業の確定申告のおすすめ入門書3選





コメント